
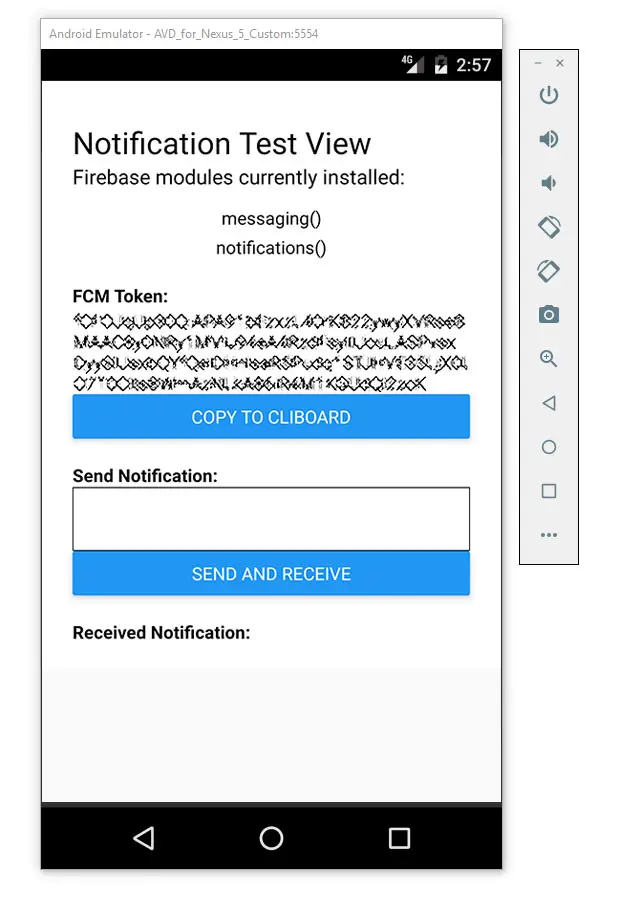
React Native Firebase Notifications
After everything set up and configured for the Android and iOS (in Xcode), now, we have to implement the FCM push notification in React Native side using React Native Firebase module. Just open.

How to Implement React Native Push Notifications with Firebase
Send a basic notification with custom text and images. Target applications which have been added to your project. Schedule notifications to display at a later date. Send recurring notifications. Assign conversion events for your analytical tracking. A/B test user interaction (called "experiments"). Test notifications on your development devices.

reactnativefirebasepushnotifications npm package Snyk
I'm using react-native-firebase to get push notifications to my app, everything works perfeclty in android app but in ios I'm getting only firbase token only. Using that firebase token I send push notifications to my device but not a single notification getting my device. My AppDelegate.mm as follow,

Nethan Tran Medium
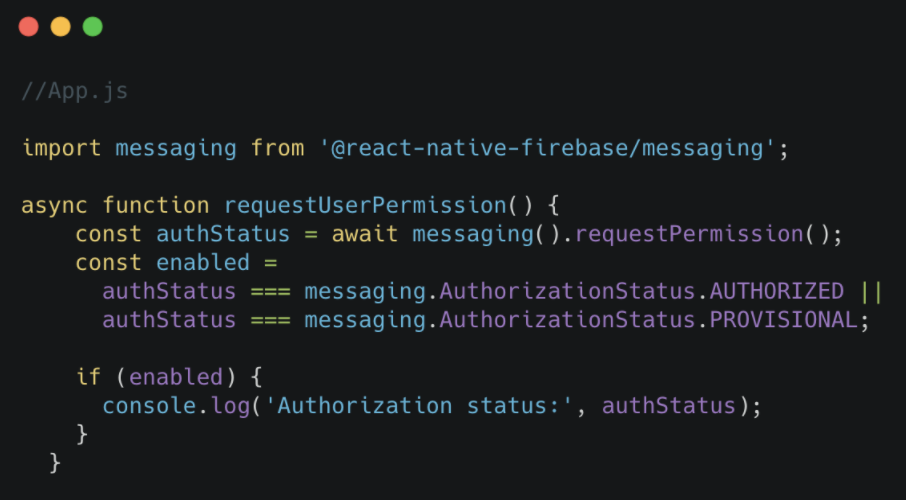
The React Native Firebase Messaging module provides a simple JavaScript API to interact with FCM. Introducing Firebase Cloud Messaging Watch on The module also provides basic support for displaying local notifications, to learn more view the Notifications documentation. Usage iOS - Requesting permissions

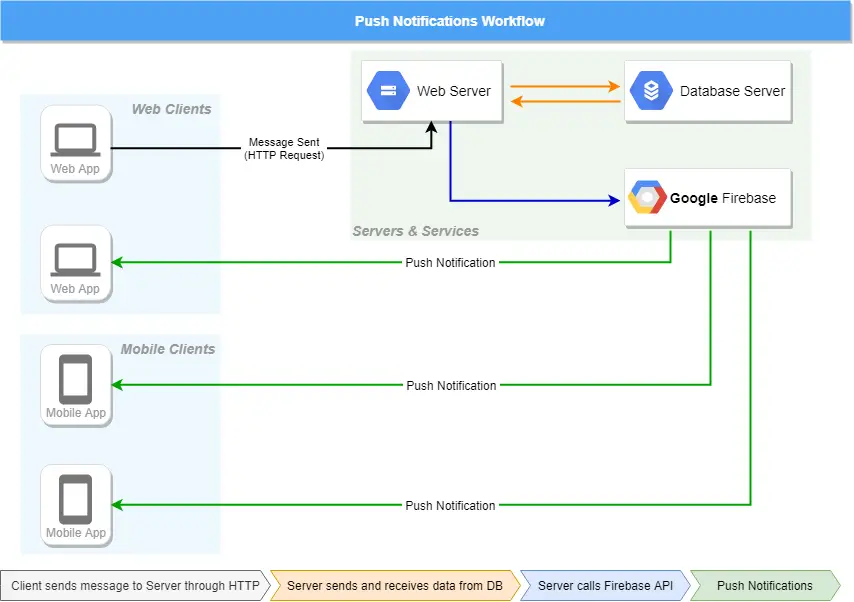
How to Use Firebase to Send Push Notifications to React Native and Node.js Apps
For iOS, add the GoogleService-Info.plist file to the iOS directory. Initialize Firebase: In your app's entry point (e.g., App.js), import Firebase and initialize it with your Firebase project configuration. This typically involves initializing Firebase with the JSON file's content.. React Native Push Notification Libraries.

Push Notifications with React Native (iOS) and Firebase Cloud Messaging (FCM) React native
npm run android This will start a development environment that you can use to access the application on the connected device or emulator. Building chat functionality This guide is creating a chat application. To handle the chat functionality, we will use the react-native-gifted-chat package.

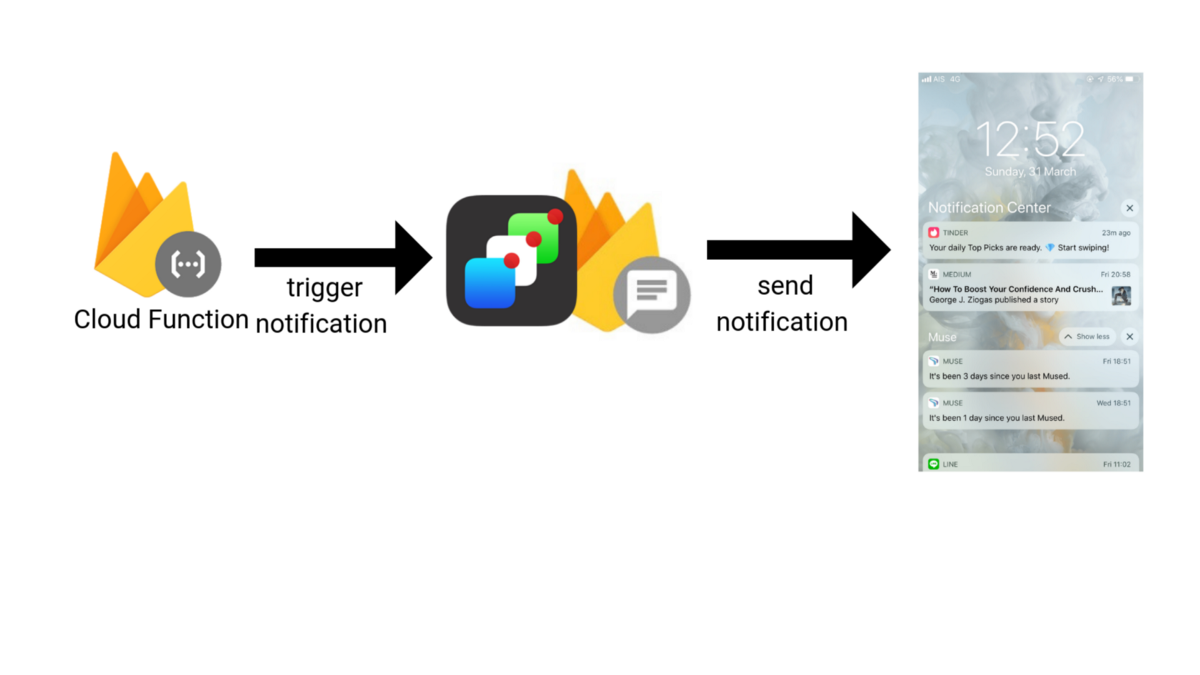
How React Native Push Notifications Work With Firebase Keeperfacts
push-notification react-native-firebase Share Improve this question Follow asked Mar 12, 2020 at 9:59 Ugo Marinelli 1,029 1 12 19 Did you find anything on this? - BaSha Apr 6, 2020 at 10:18 Yes, check my answer :), good luck ! - Ugo Marinelli

React Native with Push Notifications and Firebase Part 1 of 5
May 13, 2021 5 Photo by Luís Perdigão on Unsplash. Push notifications are a good way of increasing user engagement and keeping users up to date with the latest news and updates. In my opinion, the easiest way of adding push notifications to a mobile app is to use Firebase Cloud Messaging.

Sending Push Notifications in React Native with Firebase instamobile
Go to android > app > build.gradle & search applicationId. That's like " com.appName " copy & pest on Android package name. & click on Register App button. To enable push notifications on.

Custom Dropdown Element with React & TypeScript JavaScript in Plain English
One of the primary features of your React Native app is to have Firebase push notifications which will increase the interaction with the end-user and update them on the latest features you added to your app. Today I will show you how to add the Firebase notification feature to your React Native app for iOS. So let's get started.

React Native Firebase Notifications Android BETTER
1. At least some hands-on experience working on react native, xcode and handling the certificates on apple developer account. 2. ReactNative version must be greater than or equal to.

How to Build a React Native App and Integrate It with Firebase
Step 1: Create a New Firebase Project Go to the Firebase consoleto create a new project.

Firebase를 사용하여 React Native에서 푸시 알림 보내기 > 정보실 웹학교 온라인 코딩학교
Once open, follow the steps below: Select your project. Select the project target. Select the "Signing & Capabilities" tab. Example with Steps Enable Push Notifications Next the "Push Notifications" capability needs to be added to the project. This can be done via the "Capability" option on the "Signing & Capabilities" tab:

firebase Push Notifications with RealmDB (MongoDB) and reactnativepushnotification Stack
For setting up push notifications on iOS, we need to add the config file to the project as well.. Once all devices have permission, we must subscribe to receiving notifications. React Native Firebase provides two methods for subscribing to the messages: one handles messages when the application is in the foreground and the other when the.

Using Firebase Cloud Messaging In Flutter Peter Coding Gambaran
This guide is to configure push notifications with React Native and Firebase Cloud Messaging. We'll be using the latest version of React Native (v0.60+) and implement the React Native Firebase Library by Invertase, RNFirebase (v5.5.5+). I love the RNFirebase library 🙌, it makes integrating Firebase so easy.

Local, Scheduled Push Notifications in React Native App with Firebase
$ npm install react-native-firebase-push-notifications --save. or $ yarn add react-native-firebase-push-notifications. then for iOS $ cd ios && pod install. Mostly automatic installation. Do this if you are not on react-native 0.59 or less, there will not be much support for manual integration. $ react-native link react-native-firebase-push.